Introduction to Image Processing in Python with OpenCV
Edge Detection using Canny Edge Detector
Introduction
In this tutorial, we are going to learn how we can perform image processing using the Python language. We are not going to restrict ourselves to a single library or framework; however, there is one that we will be using the most frequently, the Open CV library. So, let's begin!
What is Image Processing?
It is important to know what exactly image processing is and what is its role in the bigger picture before diving into its how's. Image Processing is most commonly termed as 'Digital Image Processing' and the domain in which it is frequently used is 'Computer Vision'. Don't be confused - we are going to talk about both of these terms and how they connect. Both Image Processing algorithms and Computer Vision (CV) algorithms take an image as input; however, in image processing, the output is also an image, whereas in computer vision the output can be some features/information about the image.
Why do we need it?
The data that we collect or generate is mostly raw data, i.e. it is not fit to be used in applications directly due to a number of possible reasons.
For instance, let's assume that we were trying to build a cat classifier. Our program would take an image as input and then tell us whether the image contains a cat or not. The first step for building this classifier would be to collect hundreds of cat pictures. One common issue is that all the pictures we have scraped would not be of the same size/dimensions, so before feeding them to the model for training, we would need to resize/pre-process them all to a standard size.
This is just one of many reasons why image processing is essential to any computer vision application.
Installation
Note: Since we are going to use OpenCV via Python, it is an implicit requirement that you already have Python (version 3) already installed on your workstation.
Windows
$ pip install opencv-python
MacOS
$ brew install opencv3 --with-contrib --with-python3import cv2
import numpy as np
from matplotlib import pyplot as plt
# Declaring the output graph's size
plt.figure(figsize=(16, 16))
# Convert image to grayscale
img_gs = cv2.imread(r'G:\PARAS\anuradha.jpg')
cv2.imwrite('gs.jpg', img_gs)
# Apply canny edge detector algorithm on the image to find edges
edges = cv2.Canny(img_gs, 100,200)
# Plot the original image against the edges
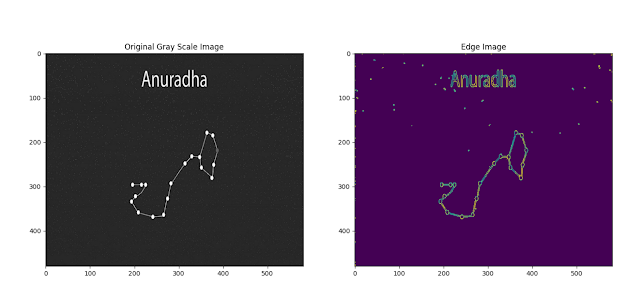
plt.subplot(121), plt.imshow(img_gs)
plt.title('Original Gray Scale Image')
plt.subplot(122), plt.imshow(edges)
plt.title('Edge Image')
# Display the two images
plt.show()
LET'S MOVE :
Finding Image Details
import cv2
import numpy as np
from matplotlib import pyplot as plt
# Declaring the output graph's size
plt.figure(figsize=(16, 16))
# Convert image to grayscale
img_gs = cv2.imread(r'G:\PARAS\anuradha.jpg')
cv2.imwrite('gs.jpg', img_gs)
print("Image Properties")
print("- Number of Pixels: " + str(img_gs.size))
print("- Shape/Dimensions: " + str(img_gs.shape))
# Apply canny edge detector algorithm on the image to find edges
edges = cv2.Canny(img_gs, 100,200)
# Plot the original image against the edges
plt.subplot(121), plt.imshow(img_gs)
plt.title('Original Gray Scale Image')
plt.subplot(122), plt.imshow(edges)
plt.title('Edge Image')
# Display the two images
plt.show()
=====================
Image Properties
- Number of Pixels: 836640
- Shape/Dimensions: (480, 581, 3)


Comments
Post a Comment