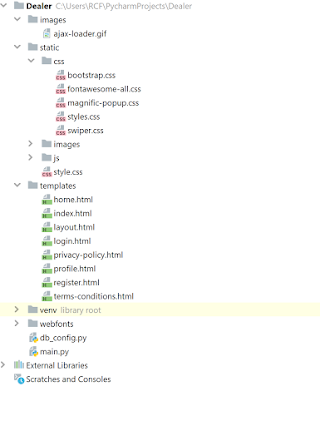
How to call stylesheet path Inside Python Index.html

How to call stylesheet path Inside Python Index.html <!-- Styles --> < link href ="https://fonts.googleapis.com/css?family=Raleway:400,400i,600,700,700i & subset=latin-ext" rel ="stylesheet" > < link rel ="stylesheet" href ="{{ url_for('static', filename='css/bootstrap.css') }}" > < link rel ="stylesheet" href ="{{ url_for('static', filename='css/fontawesome-all.css') }}" > < link rel ="stylesheet" href ="{{ url_for('static', filename='css/swiper.css') }}" > < link rel ="stylesheet" href ="{{ url_for('static', filename='css/magnific-popup.css') }}" > < link rel ="stylesheet" href =" {{ url_for('static', filename='css/styles.css') }} " > <!-- Favicon --> < link rel ="icon" href ="{{ url_for('static', ...